设计艺术心理学(设计中的七个心理学原理)
用户体验专家应该回答人们的需求,找到他们的主要痛点,并通过设计解决问题。这就是为什么了解人类行为对于创造世界一流产品至关重要的原因。熟悉心理学的基本原理后,进行设计体验就不会像在黑暗中拍照一样。你会发现需要改进的地方,并提出基于心理学理论的想法变得更加容易。
在本文中,我们将讨论对UX设计人员,研究人员和其他可用性专业人员有用的心理学领域。为了使这些技巧更具实用性,我们选择了7条与用户体验有关的最引人注目的心理学原理。

是什么:行为心理学(也称为行为科学)的历史可以追溯到19世纪。核心假设是,所有行为要么是对某些刺激的反应,要么是来自强化的历史。换句话说,一个人的反应取决于他们以前与环境的互动。
经典范例:巴甫洛夫的狗-经典条件的教科书范例。俄罗斯心理学家伊万帕夫洛夫(Ivan Pavlov)预计,这些狗收到食物后会流口水。他发现,一旦听到带点心助手的脚步声,他们就会开始流口水。后来他设计了一个实验,在喂狗时敲响铃铛。此后,即使没有食物,狗们只要听到铃铛就开始流口水。此行为称为条件响应。
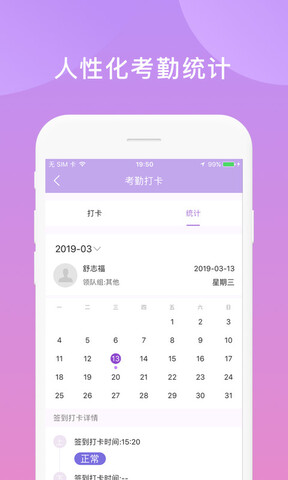
基于UX的示例:雅各布法则-人们期望您的网站与他们使用的其他网站的运行方式相同。

是什么:尽管先前讨论的方法完全集中于行为,但是认知心理学将其他心理过程考虑在内。除其他外,它研究注意力、感知力和解决问题的能力。简单来说,它不仅涉及人们的行为方式,还涉及他们的思维方式。
经典示例:米勒定律—乔治米勒发现,每个人的记忆范围仅限于大约7条(正负2条)信息。这个事实对UX设计人员也很有用。例如,如果您需要在网站上显示7个以上的项目,则可以将它们划分为多个类别。
基于UX的示例:最小努力原则—该规则植根于认知心理学和进化心理学。简而言之,这意味着您的用户将选择最简单的路径来完成任务。

什么是:格式塔(Maxest)由Max Wertheimer创建的理论指出,整体不仅仅是部分的总和。该心理学领域探索人们如何看待物体以及它们如何简化复杂的图像。
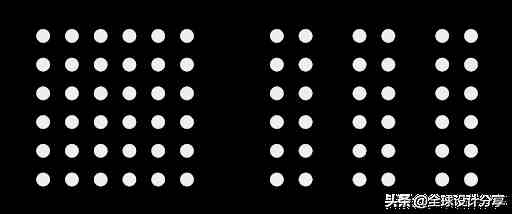
经典示例:接近法则-这是一条非常简单的规则,如上图所示。当人们看到某些物体彼此靠近时,他们更有可能将它们视为一组。
基于UX的示例:几乎所有格式塔定律都可以应用于UX设计,下文我们将更详细地描述邻近定律和连续性定律。
这是心理学的三个分支,它们对UX领域的工作人员可能有用。现在,我们将继续介绍可应用于设计的7条心理学原理:
让我们从一个基本问题开始:为什么要重新发明轮子?
这正是雅各布尼尔森(Jakob Nielsen)的想法。您可能会认识到他是著名的UX咨询公司Nielsen Norman Group的联合创始人。在IBM,Microsoft和其他技术巨头任职期间,他很擅长界面的知识。
雅各布法则背后的想法很简单。您的用户已经知道如何与其他网站进行交互。你为什么要让他们改变习惯?如果您的网站像他们所知道的其他网站一样工作,那么他们将不需要学习如何使用它-他们会立即知道。
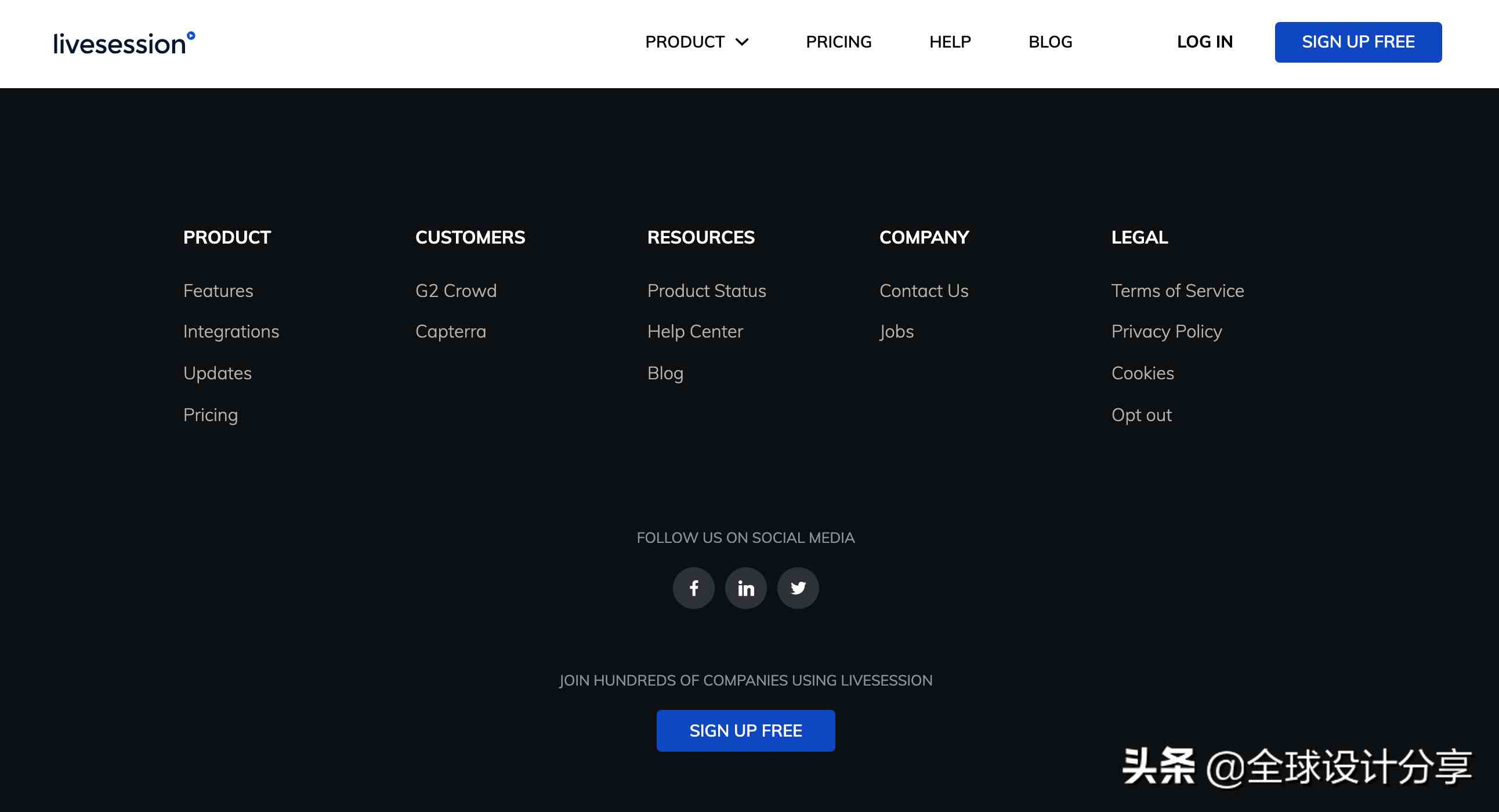
用户期望某些功能位于某些地方。一个例子可能很多:X总是在窗口的右上角,单击后菜单将展开,页脚可能包含联系方式,如以下示例所示:

访客将在最有可能的地方寻找这些功能。这种行为被称为“欲望之路”百思特网-人们倾向于通过简单的途径找到想要的东西。
坏消息是:没有最终的UX习惯列表。
好消息是:您可以借助会话记录工具找到用户的需求路径。当您观察它们如何与您的网站互动时,您很快就会发现一些常见的模式。
我们在上面提到了欲望之路-它们也是省力原则的很好例证。顾名思义,这意味着人们将尽可能少地工作来完成某件事。
对于这种现象有一个很好的解释。我们的资源(包括认知资源)是有限的。为了生存,我们不应消耗过多的能量。
而且在数字时代,我们常常不知所措。我们的注意力跨度较短,我们的时间有限。我们希望尽快实现目标,这就是为什么我们选择最简单(通常也是最快)的途径。
那么最简单的方法是什么?与前面的情况一样,查找方法是观察用户如何与您的网站进行交互。
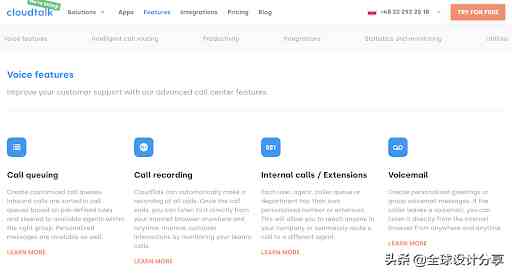
格式塔原理之一是,邻近性定律在UX设计中通常是可见的。如上所述,这意味着彼此靠近的元素被视为一个组。

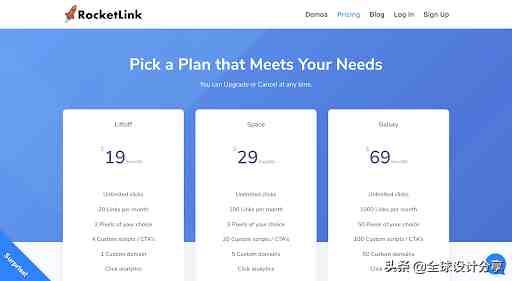
所有定价计划均在单独的栏中描述,清晰的层次结构,价格易于理解。
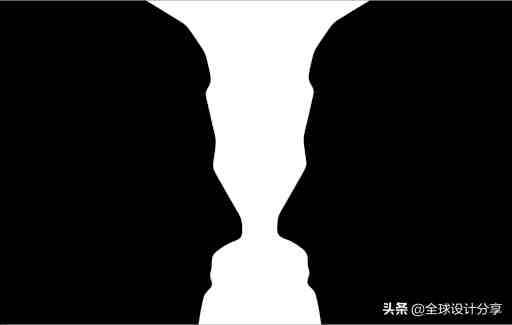
格式塔的另一个重要原则是图形与背景的关系原则。它指出一个元素既可以看作是图形(焦点的明显点),也可以看作是背景。通常用这种著名的光学错觉来解释:

在用户体验设计方面,可以通过对比度,亮度或颜色来应用此原理

就像之前的两个原理一样,相似定律也来自格式塔心理学。这样的想法是,如果两个元素相似,则将它们视为同一组的一部分。

少即是多-这可能是总结希克定律的最简单的方法。
威廉希克(William Hick)的研究表明,我们拥有的选择越多,做出决定所需的时间就越长。当用户不知所措时,他们可能根本不百思特网会选择任何东西。此规则也称为选择专制。人们可能希望他们能从多种选择中感到更快乐,但这往往恰恰相反-他们会感到沮丧。
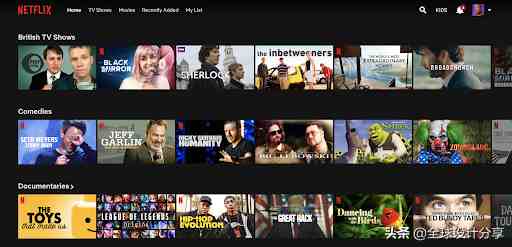
好吧,如果您实际上有很多东西呢?亚马逊和Netflix拥有大量库存,并且两种服务都相当成功,不是吗?
绝对且并非没有道理-他们俩都知道如何使选择更加容易。提供的所有内容都分为量身定制的类别:

我们将这一原则描述为最后一个原则是有非常具体的原因。
连续位置效应描述了人们如何倾向于记住系列中的第一项和最后一项。
这对UX设计人员意味着什么?您可以这样考虑:如果您需要用某种东西来吸引用户的注意力,那么在页面的开头和结尾重复这一点是值得的。
这是登录页面上的常见做法。注册按钮在顶部弹出,在底部再次出现。我们在LiveSession中也使用了这种策略:

如您所见,心理学的不同领域对于UX设计人员和研究人员而言,可能是信息和思想的金矿。坚持心理原则可以帮助您提出更可靠的设计解决方案。有了这些知百思特网识,您会发现更容易理解用户的想法以及其行为背后的原因是什么。最后心理知识将帮助您解释定性研究中的数据。